例行的在开头进行碎碎念。已经两年没有更新过博客了,并不是不想更新,而是因为一些其他的事情比较多,博客就放到后面去了。事实上,这篇文章的内容也是四个月前我就做完了,然而今天才写出来。
GitHub Pages之前只能支持Http访问,说实话很愚蠢。Http的缺点都有啥,说对了……也没有金坷垃。下面简单说一说http的缺陷
1.Http发送的内容会被大陆运营商劫持。简单地说是会往http请求的Html里注入 script 标签,这个想必很多人都经历过了。不得不说,大陆的ISP是真的流氓,甚至这种注入广告已经成为了灰色产业之一。我还看见过用这种方式去薅支付宝红包羊毛的,实在是……
2.Chrome已经不再支持Http,会将其标注为不安全。虽然我觉得大部分用Chrome的人或多或少都了解一些基本的网络知识,不过,林子大了什么鸟都有终归是没错的。继续使用Http协议的话,使用Chrome的用户访问起来会觉得非常烦躁,毕竟多了一步。
3.安全问题。这个就不提了,本站并没有什么动态请求的东西,不过对于大多数网站来讲,加密这步,很重要。
写完了Https的好处,让我们来看看Github Pages的HTTPS证书吧。
按照Github官网的说法:
We have partnered with the certificate authority Let’s Encrypt on this project.
他们使用的是 Let’s Encrypt 证书。这个证书是免费的,如果你有自己的域名,甚至可以自己去免费签发,目前我所在的公司使用的就是这个免费证书。当然,缺点嘛……三个月签一次,虽然可以用脚本解决。
要使用这个https也非常简单,只需要两步,比把大象装进冰箱还简单
第一步,给你的域名设置A地址(或者CNAME,CNAME的方式直接看第二步就是了),解析到以下四个IP:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
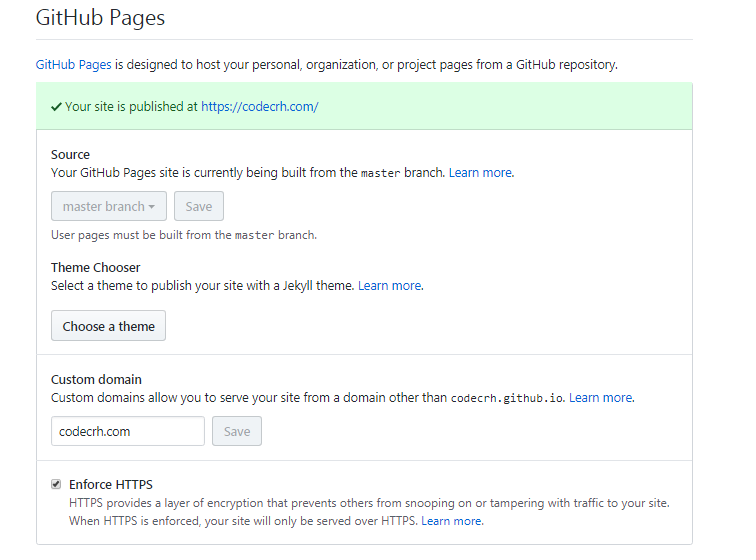
第二步,在你的repository’s settings里,输入你的域名,把Enforce HTTPS的选项勾选,稍等一会就可以了。如图所示
然后,等。没多久就能看到小绿锁了(如果没有的话,请检查你的网站是不是带了HTTP的请求,比如请求了HTTP协议下的CSS,JS,IMG等资源)